Nginx WebUI管理
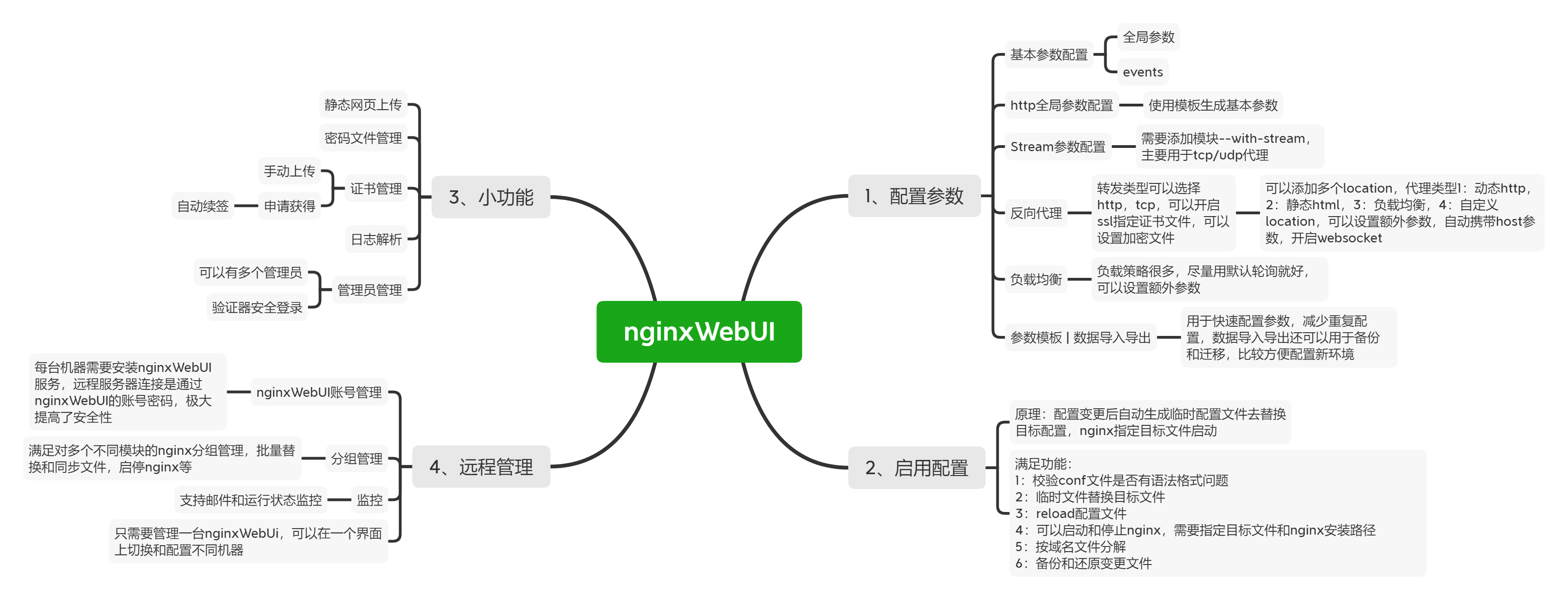
Nginx WebUI是一款方便实用的nginx 网页配置工具,可以使用 WebUI 配置 Nginx 的各项功能,包括端口转发,反向代理,ssl 证书配置,负载均衡等,最终生成「nginx.conf」配置文件并覆盖目标配置文件,完成 nginx 的功能配置。数据库使用h2, 因此服务器上不需要安装任何数据库
WebUI官网
安装参考

浏览器访问地址:http://YouIP:8080/adminPage/login
安装nginx环境
jar部署WebUI
安装java环境
1 | [root@localhost ~]# yum search java|grep jdk |
下载jar包
1 | [root@localhost ~]# mkdir /home/nginxWebUI/ |
启动程序
1 | nohup java -jar -Dfile.encoding=UTF-8 /home/nginxWebUI/nginxWebUI.jar --server.port=8080 --project.home=/home/nginxWebUI/ > /dev/null & |
设置开机自启动
1 | # 配置nginx_webui开机自启 |
docker安装
安装docker环境
docker环境安装(/docker_install)
下载镜像
1 | [root@localhost ~]# docker pull cym1102/nginxwebui:latest |
启动容器:
1 | docker run -itd --restart="always" -v /home/nginxWebUI:/home/nginxWebUI -e BOOT_OPTIONS="--server.port=8080" --privileged=true --net=host cym1102/nginxwebui:latest |
启动容器时请使用–net=host参数, 直接映射本机端口, 因为内部nginx可能使用任意一个端口, 所以必须映射本机所有端口.
容器需要映射路径/home/nginxWebUI:/home/nginxWebUI, 此路径下存放项目所有数据文件, 包括数据库, nginx配置文件, 日志, 证书等, 升级镜像时, 此目录可保证项目数据不丢失. 请注意备份。
-e BOOT_OPTIONS 参数可填充java启动参数, 可以靠此项参数修改端口号, “–server.port 占用端口”, 不填默认以8080端口启动
日志默认存放在/home/nginxWebUI/log/nginxWebUI.log
找回密码
如果忘记了登录密码或没有保存两步验证二维码,可按如下教程重置密码和关闭两步验证.
1 | # 1. 停止nginxWebUI进程或停止docker容器运行 |
–project.home 为项目文件所在目录, 使用docker容器时为映射目录
–project.findPass 为是否打印用户名密码
运行成功后即可重置并打印出全部用户名密码并关闭两步验证
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Austines Hexo Blog!